- Take Home Review
- OOCSS
- Z-Index
- Daily Challenge
- Responsive Contact Forms
- Take Home Challenge
- Create a new pen at codepen.io
- Think of a significant event in your life (birthday, wedding, graduation, etc)
- Add the year of your event to your html
- Add some paragraph text describing your event (event location, type of event, significance, etc)
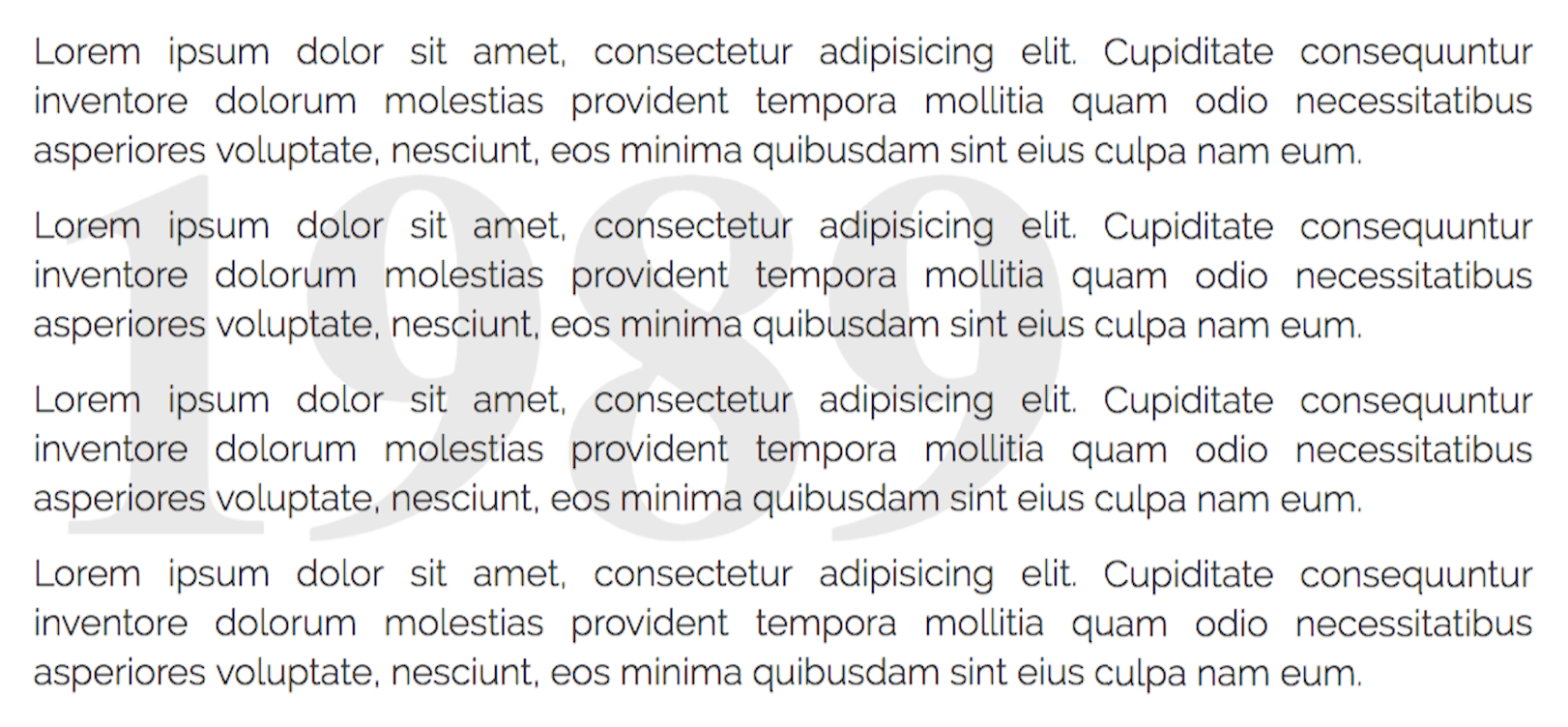
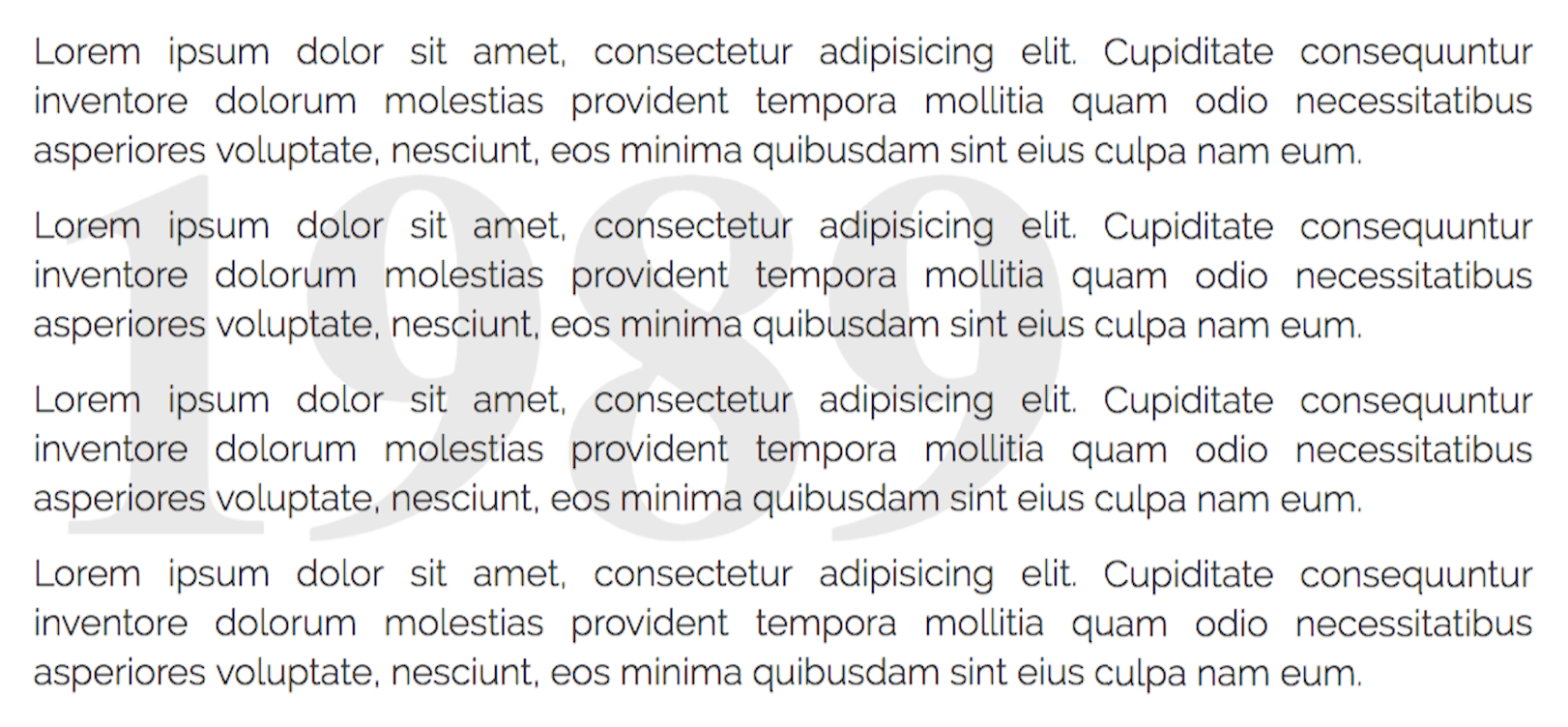
- Use z-index to position the year text behind the description paragraphs
- Style the size, color, font of the year text. For example:

- Continue working on your final project
- Add a contact form to your final project